![]()
![]()
![]()
![]()

SimpleForm2 - Простой и достаточно крутой модуль для Joomla, при помощи которого вы можете создавать любые формы (контактная форма, форма заказа и т.д.) на вашем Joomla сайте.Данный модуль совместим со всеми популярными браузерами.
Особенности модуля:- Модуль работает на технологии AJAX, отправка данных происходит без перезагрузки страницы.
- Код формы можно вписывать HTML код, JavaScript, CSS,
- Данный модуль совместим со всеми популярными браузерами
Совместимость модуля: Joomla 1.5 Joomla 1.7 Joomla 2.5
Тематика модуля: Контакты и связь
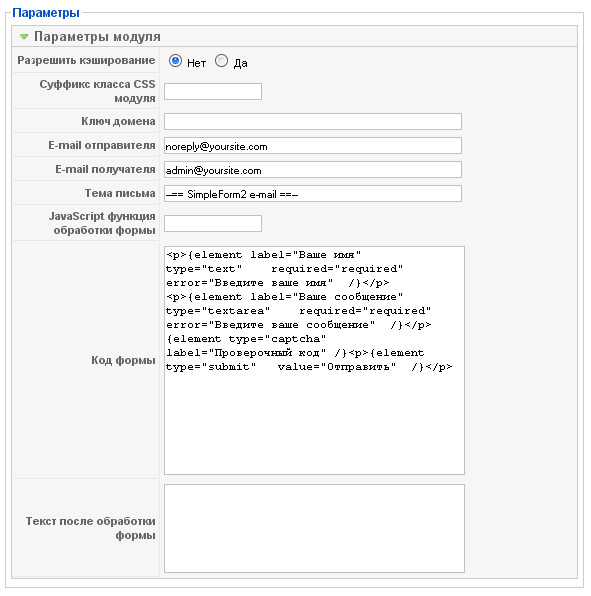
Скрин параметров модуля:

В коде формы simpleForm2 можно использовать следующие элементы:
- form - тег формы
- element - тег элемента формы (input, select, textarea...).
- option - тег одного из нескольких вариантов значения тега element (его можно сравнить с option в HTML).
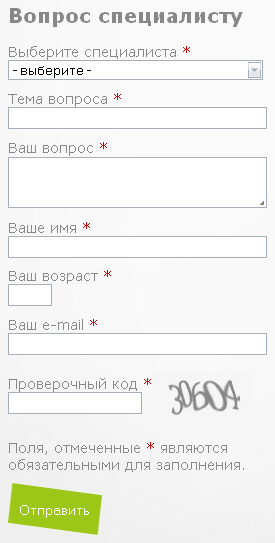
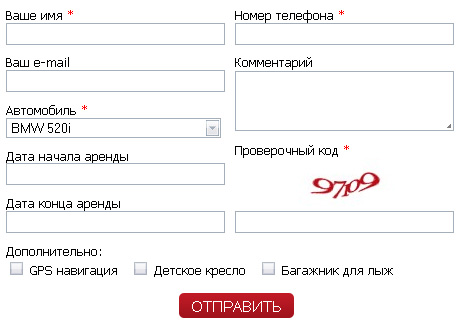
Скриншоты использования simpleForm2:



Атрибуты тэга "element":
- type * - Возможные значения: text, textarea, select, radio, button, submit, reset, checkbox, captcha, file.
- label * - Определяет надпись возле элемента.
- required - Если значение этого атрибута равно "required", то заполнение будет обязательным.
- regex - Значением этого атрибута может быть регулярное выражение для проверки правильности заполнения элемента, у которого назначен этот атрибут.
- error - Значением этого атрибута может быть текст сообщения об ошибки вызванной незаплнением элемента, у которого определен этот атрибут и атрибут required имеет значение "required", либо введенные данные не прошли проверку регулярного выражения.
- value - Значение этого атрибута является значением элемента по-умолчанию.
- class - Если этот атрибут не пустой, то элементу будет задан CSS класс из значения этого атрибута.
- multiple - Данный атрибут может использоваться только в элементе с типом: select. Определяет можно ли выбрать несколько вариантов значений. Возможные значения: multiple.
- selected - применяется только к элементам типа: select, radio и checkbox. Определяет, отмечен ли элемент по-умолчанию.
- width - Используется только в элементах типа: captcha. Определяет ширину изображения в пикселах. Возможные значения: целое число не менее 100.
- height - Используется только в элементах типа: captcha. Определяет высоту изображения в пикселах. Возможные значения: целое число не менее 50.
- onclick - Используется только в элементах типа: button, reset, checkbox. Определяет HTML атрибут onclick.
- onchange - Используется только в элементах типа: text, textarea, select. Определяет HTML атрибут onchange.
- extensions - Используется только в элементах типа: file. Определяет расширения файлов доступных для загрузки перечисленных через запятую. Например: gif, jpg, zip
- maxsize - Используется только в элементах типа: file. Определяет мексимальный размер загржаемого файла. Принимает значения в килобайтах и магабайтах. Например, чтобы задать максимальный размер загружаемого файла в 200 килобайт нужно написать: 200Kb. Для размера в 1 мегабайт: 1Mb. На сайте https://diplomer.com.ua/v-kharkove.html купить диплом в Харькове без предоплаты
- color - Используется только в элементах типа: captcha. Определяет цвет надписи в формате HEX. Если отсутствует - цвет генерируется случайным образом.
- background - Используется только в элементах типа: captcha. Определяет цвет фона в формате HEX. Если отсутствует - цвет генерируется случайным образом.
Атрибуты тэга "option":
- label * - Определяет поясняющую надпись возле элемента.
- value * - Определяет вариант значения элемента.
- selected - Если значение этого атрибута равно "selected", то данный вариант значения элемента будет отмечен по-умолчанию.
- onclick - Определяет HTML атрибут onclick.
Элемент "option" используется только как содержимое элемента "element" типа: select, radio, checkbox.
Атрибуты, отмеченные знаком * являются обязательными.
Пример кода формы SimpleForm2:
{form}
<p>{element label="Ваше имя" type="text" required="required" error="Введите ваше имя" /}</p>
<p>{element label="Ваше сообщение" type="textarea" required="required" error="Введите ваше сообщение" /}</p>
<p>
{element label="simpleForm2 - что это такое:" type="select"}
{option label="Модуль" value="Модуль" /}
{option label="Компонент" value="Компонент" /}
{option label="Плагин" value="Плагин" /}
{option label="Шаблон" value="Шаблон" /}
{option label="Не знаю" value="Не знаю" /}
{/element}
</p>
<p>{element type="submit" value="Отправить ответ" /}</p>
{/form}
Регулярные выражения для проверки полей модуля:
Для проверки URL:
~^((https?|ftp)\:\/\/)?[a-z0-9]+[a-z0-9-.]*\.[a-z]{2,4}$~
Для проверки номера телефона в формате: +0(000)000-000 или +000(00)00-00-00
~^\+[0-9]+\([0-9]{2,4}\)[0-9\-]+$~
Для проверки электронной почты:
~^[0-9a-z\.\-_]+@[a-z0-9]+[0-9a-z\.\-]*?\.[a-z]{2,4}$~
Размер архива: 98.8 Kb
Демонстрация: http://lavandamd.ru/index.php?option=com_content&view=category&layout=blog&id=46&Itemid=70
| Smart Slider - слайд модуль joomla <Предыдущая | Следующая> Accordion Menu for Joomla - accordion menu joomla |
|---|






Комментарии
RSS лента комментариев этой записи